鉴于代码片段无法检查更新,写了个自动更新的函数,只要在代码加载时调用checkNewVersion();即可。
格式内容
使用这个函数需遵循以下格式即可。
-
代码片段的注释中必须有 name,version,updateUrl三个标记
比如
// name 代码名称 // version 版本号 // updateUrl 更新地址 // updateDesc 更新描述 或 /** * name 代码名称 * version 版本号 * updateUrl 更新地址 * updateDesc 更新描述 */ -
updateUrl可以是任意地址,只要这个地址返回的数据中含有version即可。
比如
/path/xxx.0.0.2.js
js内容
// name 代码名称 // version 版本号 // updateUrl 更新地址 // updateDesc 更新描述这个地址也可以是链滴论坛帖子地址或回复帖子地址,复制方法是:点击帖子的右下角菜单,选择“查看Markdown”,然后复制打开的网址即可。
使用效果
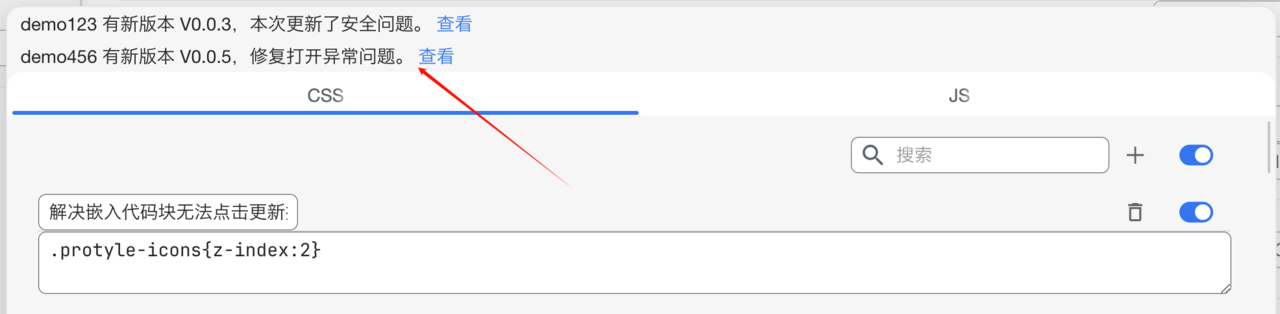
只要你在代码片段中调用了checkNewVersion()函数,当你的代码片段更新时,自动会在思源代码片段的顶部添加一条更新信息。

调用说明
在异步加载中,要先把document.currentScript通过同步获取后放到变量里,然后再把变量传给checkNewVersion(script)函数。
document.currentScript是获取当前脚本对象的,但仅同步代码才能获取,异步代码获取结果是null。
原理
1 首先会扫描自身的版本信息,放到全局变量里
2 在版本信息中加入上次扫描时间和延迟检查时间字段
3 代码开始抢占主程序,仅有一个代码片段抢占成功,未抢占成功的代码此时生命周期已经结束
3 然后页面加载1分钟后,开始对全局变量中的版本号开始分配随机延迟时间和初始化检查日期(注意这个随机延迟时间是逐渐增大,以保证后续每次执行周期内只对一个代码执行检查更新,并在默认3小时内检查一遍所有的代码版本)
4 然后设置定时器,每x检查一次,这个x是根据总间隔时间/总脚本数计算出来的,然后根据延迟时间和上次扫描时间,判断某个代码片段是否需要检查更新
5 需要更新时会拉取远程代码文件,并解析出版本信息,如果需要更新则更新全局变量里的版本信息,并更新检查时间
6 然后,当你打开代码片段窗口时,会读取全局变量中的版本信息,发现有更新的代码则显示到代码片段的顶部
7 然后,如果你对某个片段感兴趣,可以进去查看版本信息(暂不支持css代码片段的检查更新)
代码
https://gitee.com/wish163/mysoft/blob/main/%E6%80%9D%E6%BA%90/checkNewVersion.js
其他建议
另外,建议用户配置文件放到/data/storage里,这样升级代码,用户配置不受影响。
常见问题
怎样使用?
1 复制代码放到你代码片段中,然后在代码加载时调用checkNewVersion()即可。
2 如果你的代码是被异步加载的,或把该更新代码放到远程地址异步加载,需要现在同步代码中获取document.currentScript参数存到变量中,然后在调用checkNewVersion()时传给第一个参数即可。总之,document.currentScript必须在同步加载的代码中获取才行。
协议规则必须遵守吗?
是的,但协议有一定的容错性,比如大小写问题,甚至支持name: xxxx这样的格式,但建议按上述标准填写,以免出现意外。
未使用该协议的代码片段会检查吗?
为什么该协议的代码片段不会检查更新。
支持css代码片段吗?
暂时不支持。
会自动更新吗?
目前不会自动更新,仅仅提示有新版本,需要用户自行查看后,手动更新过来。(因为代码片段中可能有用户自定义的配置等,如果盲目更新覆盖,会导致用户自定义配置丢失)
性能如何?每次刷新时都检查吗?
没有性能问题,刷新时不会检查更新,是定时检查更新,默认3小时检查一遍所有代码片段。
更新的原理是,在页面加载时,每个代码片段都会把自己的版本信息存放到window.snippetsNewVersions.versionList中。
然后每个代码片段都会抢占为主函数,但只有一个抢占成功,未抢占成功的代码片段在把自身信息存储到全局变量的那一刻,生命周期就结束了。
那个抢占成功的代码片段会产生一个定时器,默认是x分钟扫描一次全局变量中的所有待检查更新的代码片段,当发现有进入需要检查更新的代码片段时,才会去检查更新。这个x分钟是根据总时间(默认3小时)/总代码片段数计算得来的。
在定时器执行之前,会随机为每个代码片段分配一个随机延迟时间,延迟时间是递增关系,以保证3个小时内,每个代码片段都会被检查一次。
这样设计,会把每个代码检查更新的时间随机分散到3个小时内,很好的解决了集中检查带来的性能问题。
如何调试?
当代码有问题时,可点击window.snippetsNewVersions.checkNewVersion中的代码,进入代码中进行查看或断点调试等。
可以改变检查时间吗?检查时间低于1小时的情况怎样设置?
对开发者而言不能,对用户而言,可以执行window.snippetsNewVersions.setInterval(小时数)改变间隔实际,单位是小时。
低于1小时的,可以设置为小数,比如,半小时,可设置为0.5或20/60,20分钟等。
新消息显示到顶部好丑?
确实,但没有办法,思源代码片段这里的交互设计有问题,只有添加到顶部时才不会产生副作用。
