鉴于代码片段无法检查更新,写了个自动检查更新的代码片段。
只要用户安装了该代码片段,且开发者代码片段中遵循以下协议即可。
协议内容
要让你的代码片段能自动检查更新,需遵循以下协议:
-
代码片段的注释中必须有 name,version,updateUrl三个标记
比如
// name 代码名称 // version 版本号 // updateUrl 更新地址 // updateDesc 更新描述 或 /** * name 代码名称 * version 版本号 * updateUrl 更新地址 * updateDesc 更新描述 */ -
updateUrl可以是任意地址,只要这个地址返回的数据中含有version即可。
比如
/path/xxx.0.0.2.js
js内容
// name 代码名称 // version 版本号 // updateUrl 更新地址 // updateDesc 更新描述这个地址也可以是链滴论坛帖子地址或回复帖子地址,复制方法是:点击帖子的右下角菜单,选择“查看Markdown”,然后复制打开的网址即可。
-
注意,你的上述注释必须出现在你代码的前200行以内,否则将会被忽略。
当有多个同名的注释时,则以最后一个为准。
其他建议
另外,建议用户配置文件放到/data/storage里,这样升级代码,用户配置不受影响。
使用效果
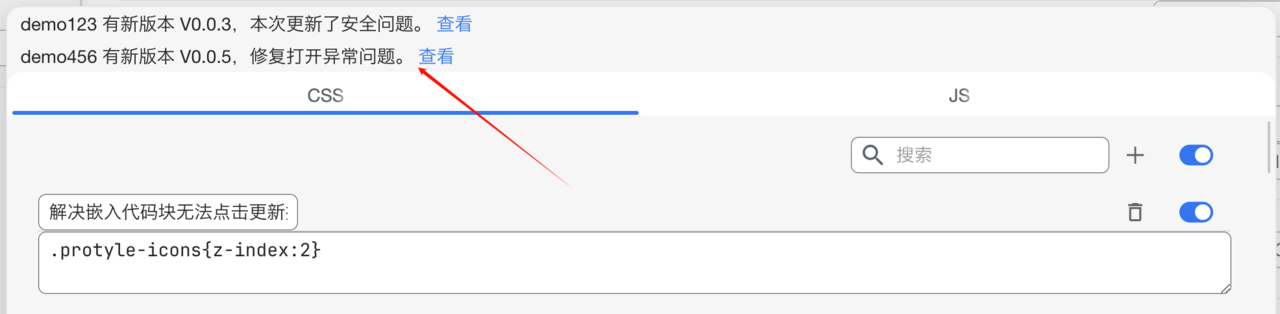
只要你在代码片段中遵循了上述协议,当你的代码片段更新时,自动会在思源代码片段的顶部添加一条更新信息。

使用说明
如果你是用户
把下面的代码放到思源js代码片段中即可,然后只要遵循了上述协议的代码,当代码更新时就会提示你啦。
https://gitee.com/wish163/mysoft/blob/main/%E6%80%9D%E6%BA%90/snippets_new_version_checker.js
可通过参数interval配置多久检查一次(单位小时),默认是3个小时。
如果你是代码片段开发者
你只需要把下面任意一个代码的内容放到你代码片段的任意位置,然后当你的代码有版本升级时,就会自动提示用户更新啦。
普通方式
cdn方式
原理
1 首先在页面加载1分钟后,会扫描所有代码片段的版本信息,放到全局变量里。
2 在版本信息中加入必要的字段。
3 然后页面加载2分钟后,开始对全局变量中的版本分配随机延迟时间和初始化检查时间(注意这个随机延迟时间是逐渐增大,以保证后续每次执行周期内只对一个代码执行检查更新,并在默认3小时内检查一遍所有的代码版本)。
4 然后设置定时器,每x时间检查一次,这个x是根据总间隔时间/总脚本数计算出来的,然后根据延迟时间和上次扫描时间,判断某个代码片段是否需要检查更新。
5 需要更新时会拉取远程代码文件,并解析出版本信息,如果需要更新则更新全局变量里的版本信息,并更新本次检查时间。
6 然后,当你打开思源代码片段窗口时,会读取全局变量中的版本信息,发现有新版本的代码则显示到代码片段窗口的顶部。
7 然后,如果你对某个更新的片段感兴趣,可以进去查看更新信息。
常见问题
协议规则必须遵守吗?
是的,但协议有一定的容错性,比如大小写问题,甚至支持name: xxxx这样的格式,但建议按上述标准填写,以免出现意外。
未遵循协议会怎样?多个重复的注释内容,以哪个为准?
未遵循协议的代码片段会被忽略,多个重复的注释内容,以最后一个为准(但必须出现在200行以内的,200行以外的会被忽略)。
未使用该协议的代码片段会检查吗?
不会,未使用该协议的代码片段不会检查更新。
支持css代码片段吗?
支持。
会自动更新代码吗?
目前不会自动更新,仅仅提示有新版本,需要用户自行查看后,手动更新过来。(因为代码片段中可能有用户自定义的配置等,如果盲目更新覆盖,会导致用户自定义配置丢失)
性能如何?每次刷新时都检查吗?
没有性能问题,刷新时不会检查更新,是定时检查更新,默认3小时检查一遍所有代码片段。
更新的原理是,在页面加载1分钟后,会扫描所有遵循上述协议的js代码片段,然后把该代码的版本信息存放到window.snippetsNewVersions.versionList中。
然后2分钟后会产生一个定时器,这个定时器默认是x分钟扫描一次全局变量中的所有待检查更新的代码片段,当发现有进入需要检查更新的代码片段时,才会去检查更新。这个x分钟是根据总时间(默认3小时)/总代码片段数计算得来的。
在定时器执行之前,会随机为每个代码片段分配一个随机延迟时间,延迟时间是递增关系,以保证3个小时内,每个代码片段都会被检查一次。
这样设计,会把每个代码检查更新的时间随机分散到3个小时内,很好的解决了集中检查带来的性能问题。
可以改变检查时间吗?检查时间低于1小时的情况怎样设置?
对开发者而言不能,对用户而言,可以通过interval参数修改或执行window.snippetsNewVersions.setInterval(小时数)改变间隔时间,单位是小时。
低于1小时的,可以设置为小数,比如,半小时,可设置为0.5或20/60,20分钟等。
